- 了解HTTP Encoding編碼格式
解題過程:
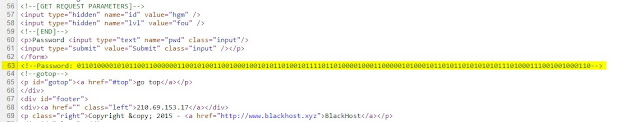
在網站原始碼中,56行至57行處,有一段javascript的語法,根據先前解題的經驗,該段語法應屬HTTP Encoding的編碼格式。我們先將整段複製起來!
接下來在網站的Services標籤中,將該段語法貼入,並Decode 2次後,得出該段語法的正確HTML明碼,從中我們可以看出該密碼所在處。
最後順利解出第11題後,即破關了!!!!!!!!!!(恭喜大家),會出現一個Congratulations!的網頁,恭喜使用者破關成功。
結論:
該blackhost網站平台,在11個關卡的設計上,主要均以網站前端的基本技術為主,而適合學習的對象也鎖定大約是初學者程度,不會有太困難的情境發生。整體練習下來,對於網站的安全測試也會有基礎的了解和觀念,可謂受益良多呢!!!
有興趣的朋友在解完題後,不妨再重新溫習一下每1題所設計的目的和解題方法,同時也可以分享給有興趣的朋友圈們再多次的練習,彼此提昇網站安全的測試功力!!!!
最後除了解題外,該網站確有其他好用的功能,可以幫助有心從事資安領域的初學者作為學習的入門碁石~
END
返回blackhost平台介紹